728x90
1. props의 기본 사용법
1) App.js
import React from 'react';
import Hello from './Hello';
function App() {
return (
<Hello name="react" />
);
}
export default App;2) Hello.js
import React from 'react';
function Hello(props) {
return <div>안녕하세요 {props.name}</div>
}
export default Hello;3) 결과

2. defaultProps로 기본값 설정
컴포넌트에 props를 지정하지 않았을 때 기본적으로 사용할 값을 설정하고 싶다면 컴포넌트에 defaultProps 라는 값 설정하면 됨
1) Hello.js
import React from 'react';
function Hello({ color, name }) {
return <div style={{ color }}>안녕하세요 {name}</div>
}
Hello.defaultProps = {
name: '이름없음'
}
export default Hello;2) App.js
import React from 'react';
import Hello from './Hello';
function App() {
return (
<>
<Hello name="react" color="red"/>
<Hello color="pink"/>
</>
);
}
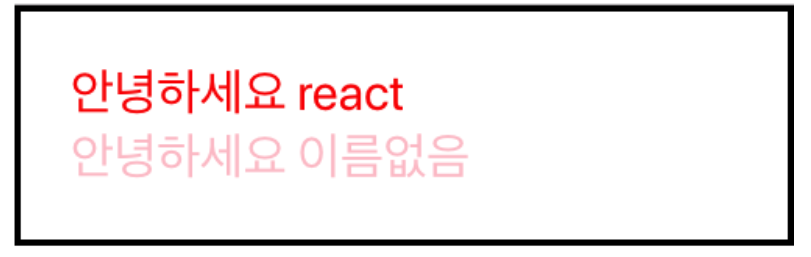
export default App;3) 결과

3. props.children
컴포넌트 태그 사이에 넣은 값을 조회하고 싶을 땐, props.children을 조회하면 됨
1) Wrapper.js
import React from 'react';
function Wrapper({ children }) {
const style = {
border: '2px solid black',
padding: '16px',
};
return (
<div style={style}>
{children}
</div>
)
}
export default Wrapper;2) App.js (Wrapper로 컴포넌트 감싸주기)
import React from 'react';
import Hello from './Hello';
import Wrapper from './Wrapper';
function App() {
return (
<Wrapper>
<Hello name="react" color="red"/>
<Hello color="pink"/>
</Wrapper>
);
}
export default App;3) 결과

728x90
'FRONT' 카테고리의 다른 글
| [React] useState를 통해 컴포넌트에서 바뀌는 값 관리 (클릭 이벤트) (0) | 2023.07.17 |
|---|---|
| [React] 조건부 렌더링 (0) | 2023.07.17 |
| [React] JSX의 기본 규칙 (0) | 2023.07.17 |
| [React] 리액트 컴포넌트 만들기(기본) (0) | 2023.07.17 |
| [React] Git Bash를 이용하여 리엑트 실행 및 리엑트 파일 만들기 (0) | 2023.07.14 |