728x90
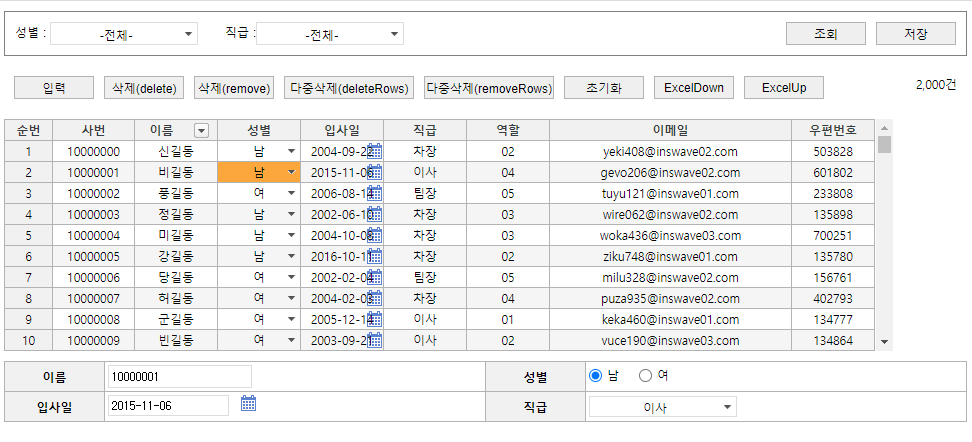
1) '이름'컬럼을 지웠을 시 '이름'컬럼이 다시 생기고 다른 컬럼은 지워짐
-- DataCollection DataList선택시 이벤트 출력

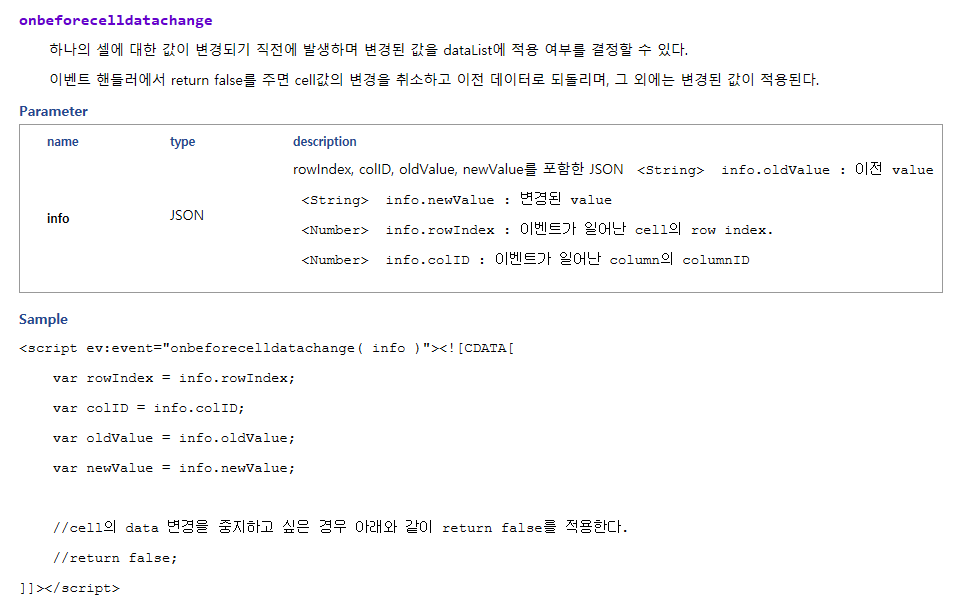
scwin.dc_userInfoList_onbeforecelldatachange = function(info) {
if(info.colID == "EMP_NM"){
if(info.newValue == ""){
return false;
}
}
};
2) 건수 나타내기
-- DataCollection DataList선택시 이벤트 출력
scwin.setTotalNum = function(){
//스크롤 id 확인(ui_totRowCount)
ui_totRowCount.setValue(dc_userInfoList.getRowCount());
};
//전체 건수를 나타낸다.
scwin.dc_userInfoList_ondataload = function() {
scwin.setTotalNum();
};
//신규로 행이 생성된 경우
scwin.dc_userInfoList_oninsertrow = function(info) {
scwin.setTotalNum();
};
//행이 삭제된 경우
scwin.dc_userInfoList_onremoverow = function(info) {
scwin.setTotalNum();
};
3) 해당 클릭시 다른 inputBox바인딩 ( 또는 드래그 해도 됨)
-- DataCollection DataList선택시 이벤트 출력
scwin.gv1_onrowindexchange = function(row,oldRow) {
var rowJson = dc_userInfoList.getRowJSON(row);
form_name.setValue(rowJson.EMP_NM);
};

728x90
'WEBSQUARE' 카테고리의 다른 글
| [WebSquare 웹스퀘어] Submission(통신) 속성 (0) | 2022.05.17 |
|---|---|
| [WebSquare 웹스퀘어] GridView 속성 (0) | 2022.05.13 |
| [WebSquare] GridView 란? (0) | 2022.05.13 |
| [WebSquare 웹스퀘어] WebSquare란? (0) | 2022.05.13 |
| [WebSquare 웹스퀘어] 단건 다건 차이 (0) | 2022.05.13 |