728x90
1. DataCollection의 DataList와 더블클릭 이용
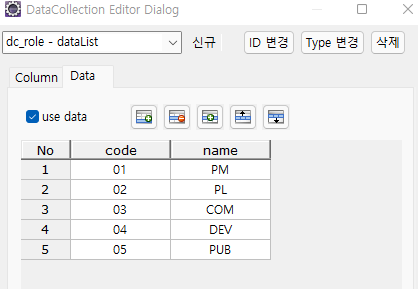
1) DataCollection의 DataList 작성


--> use data 이용
2) CheckBox 더블클릭

--> BindItemSet 지정
2. DataCollection의 DataList와 Script 이용
1) DataList
위와같이 설정
2) Script
(CheckBox id=ui_role)
scwin.onpageload = function() {
var jsonData = [{"code" : "01", "name": "총괄"},
{"code" : "02", "name": "부서담당"},
{"code" : "03", "name": "공통"},
{"code" : "04", "name": "개발"},
{"code" : "05", "name": "디자인"}
];
dc_role.setJSON(jsonData, true);
ui_role.setNodeSet("data:dc_role", "name", "code");
};
--> dc_role.setJSON(jsonData, append);
append여부 : true =기존data붙여넣기, false = 기존 data지우고 신규 data 적용
728x90
'WEBSQUARE' 카테고리의 다른 글
| [WebSquare] GridView 이벤트 (0) | 2022.05.13 |
|---|---|
| [WebSquare] GridView 란? (0) | 2022.05.13 |
| [WebSquare 웹스퀘어] WebSquare란? (0) | 2022.05.13 |
| [WebSquare 웹스퀘어] 단건 다건 차이 (0) | 2022.05.13 |
| [WebSquare 웹스퀘어] Data 조회하기 - 초기값 세팅 (0) | 2022.05.13 |